
The Guide to Form Tracking in Google Tag Manager (GTM)
Published on:2020-06-20
byAdam Gnuse, SEO Analyst and Content Manager @ Saltbox Solutions
Part of what makes Google Tag Manager so great is that it provides simple built-in utilities–called “triggers”–that enable you to track user interaction events like page views, clicks, and form submissions without having to write code. It empowers marketers to track user behavior without relying on developers.
But sometimes that accessibility comes at the cost of reliability. If you’ve used the built-in Form Submission trigger in GTM, you might have noticed this. Depending on how forms are implemented on your site, you may find that your built-in form submission triggers either aren’t firing at all or that they’re firing far too often.
In this article, we’re going to walk you through all of the tools available in your tool belt when tracking form submissions using GTM, and lay out the use cases, tradeoffs, and common pitfalls of each:
Tracking thank you page views
Using the built-in form submission trigger
Tracking clicks on the submit button
Using custom DOM event listeners (advanced)
Tracking thank you element visibility
Tracking Thank You Page Views
We put this one first on the list, because it’s the most reliable option. If your form redirects users to a dedicated thank you page upon submission, you should use thank you page views to track submissions.
DESTINATION-BASED GOALS IN GOOGLE ANALYTICS
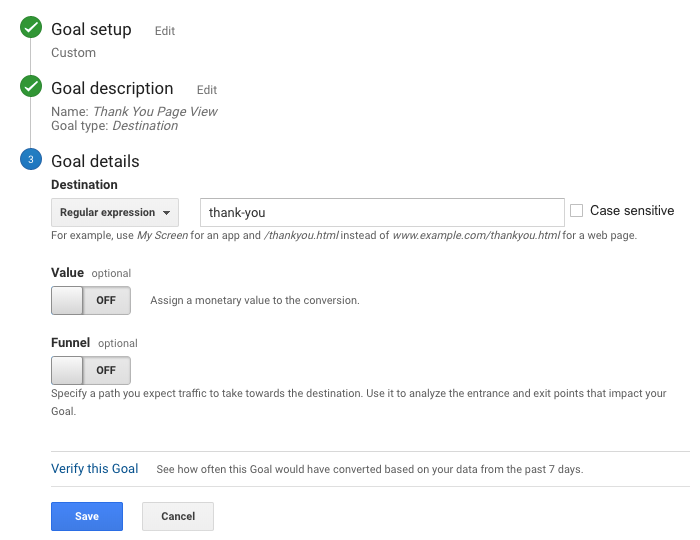
Technically, you don’t even need to use GTM to track thank you page views. You could just set up a destination-based goal in Google Analytics. For example, you might set up a goal that looks like this:

A destination-based goal that tracks page views of all URLs containing “thank-you”
This will work just fine, and Google Analytics will, by default, only count unique page views. So if a user refreshes the thank you page, it will only register one goal completion.
But we can make this just a little bit better if we use event tracking.
EVENT TRACKING IN GOOGLE TAG MANAGER
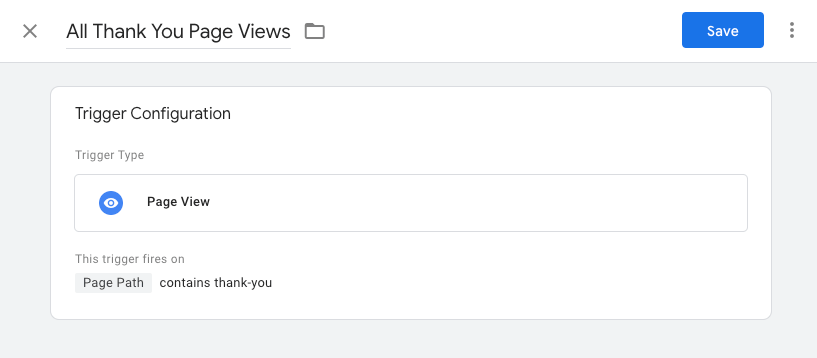
Let’s say your site has multiple forms, and your marketing department is always adding new forms for special promotions that all take the user to different thank you pages upon submission. We can use the built-in Page View trigger in GTM to fire an event when the user visits a thank-you page like so:

A standard thank you page view trigger in GTM
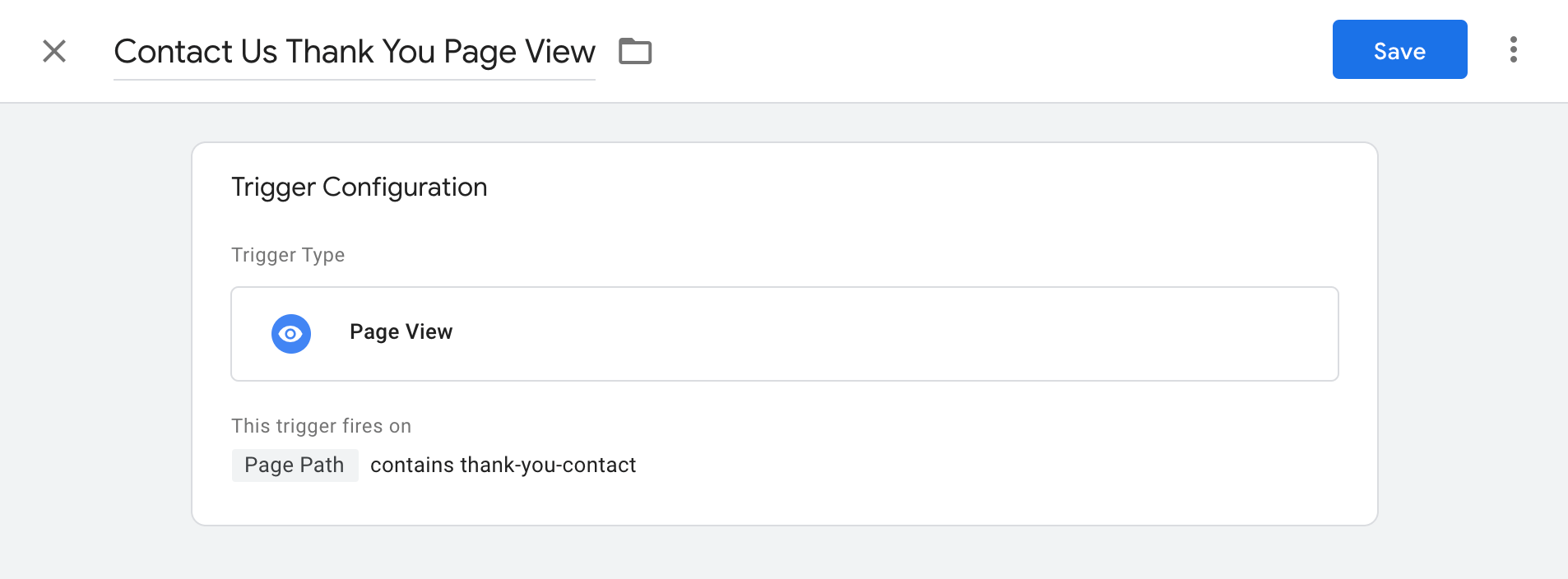
And then we can set up triggers for other specific thank you pages. For example, if you have a dedicated thank you page for your contact form at “/thank-you-contact”, your trigger might look like this:

A contact us thank you page view trigger in GTM
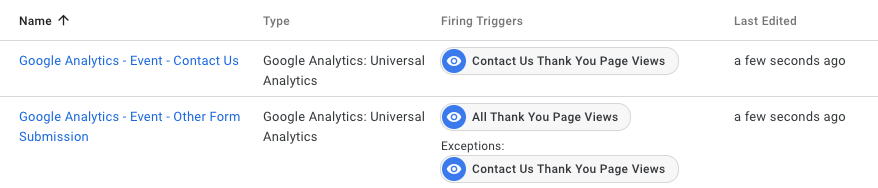
Now, with your “All Thank You Page Views” and “Contact Us Thank You Page Views” triggers set up, you can create two Google Analytics Event tags like so:

How to implement a catchall “Other Form Submission” event using Exceptions.
The first event will only fire on the contact us thank you page, and the second will fire on all thank you pages except the contact us one. As long as your thank you page URLs all contain the string “thank-you”, the second will serve as a catchall to track any forms that either don’t have a dedicated thank you page or don’t need to be tracked with a event or goal in Google Analytics.
Note: You can apply this “catchall” strategy using exceptions to any of the form tracking approaches in this guide. We just included it in the thank you page section to show the benefits of using Google Analytics event tracking over destination-based goals.
WHEN THANK YOU PAGE TRACKING WON’T WORK
This one’s pretty simple. If your forms don’t take users to a thank you page, this method won’t work.
Using the Built-in Form Submission Trigger
If your forms don’t send users to thank you pages, the next tool you’ll want to reach for is the built-in form submission trigger.
One of the great things about the built-in triggers in GTM is that they’re super easy to set up. You can give them a try and quickly learn whether they’ll work for your use case or not.
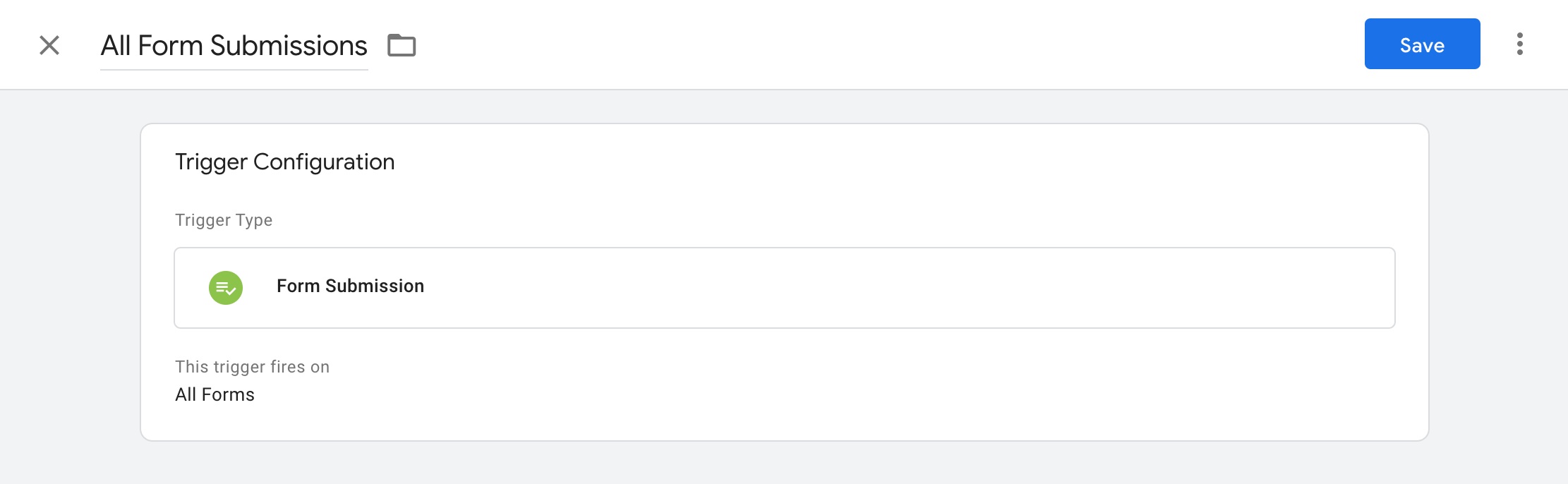
To find out whether the built-in trigger will work for you, set up a trigger that listens for all form submissions, hook it up to any tag, enter preview mode, submit a form on your site, and see if it fires:

Trigger that fires on all form submissions. You can specify a “wait for tags” time if you’d like, but we find that it typically doesn’t make much of a difference if you’re just firing one Google Analytics event.

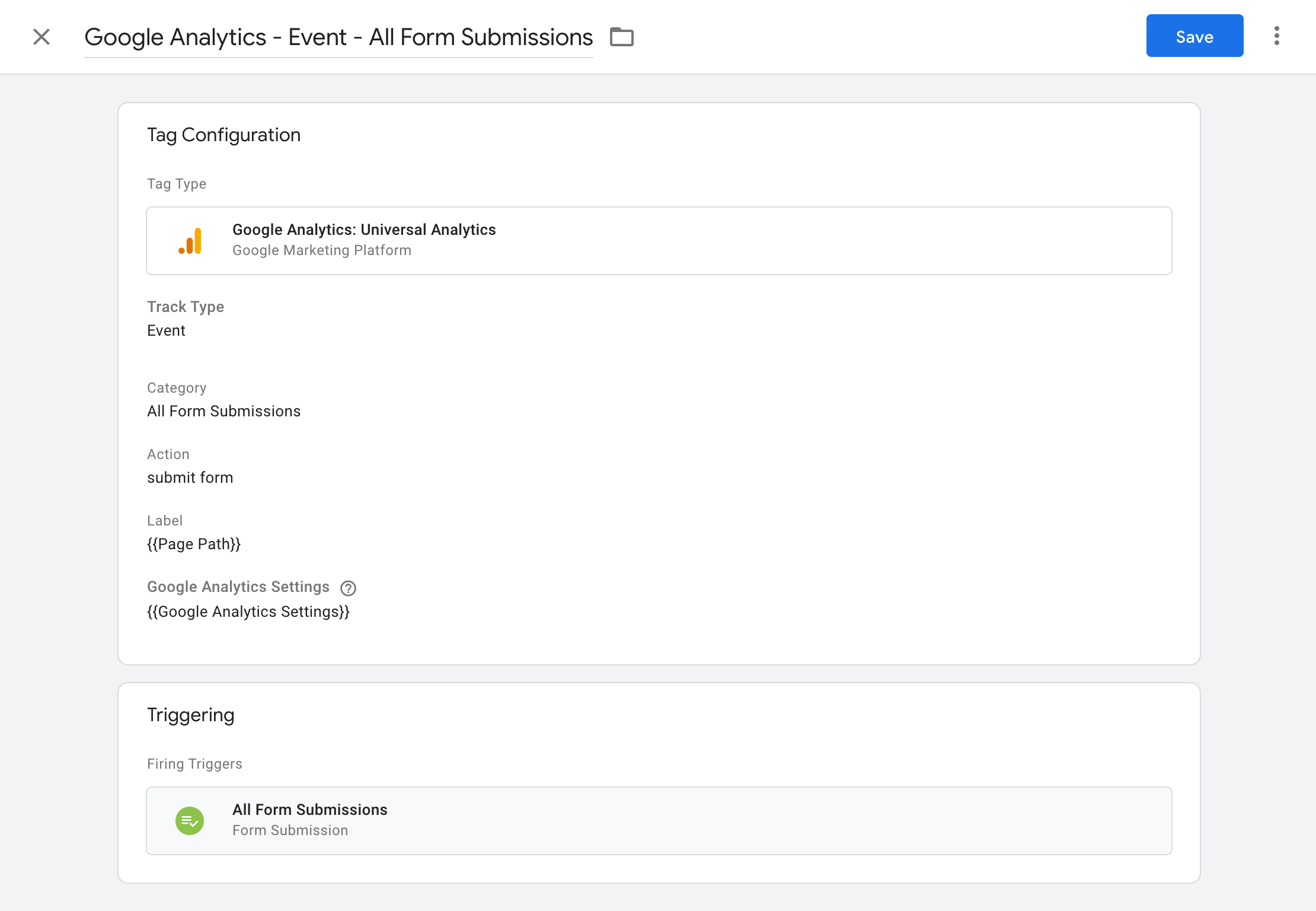
A tag that’s hooked up to our new trigger

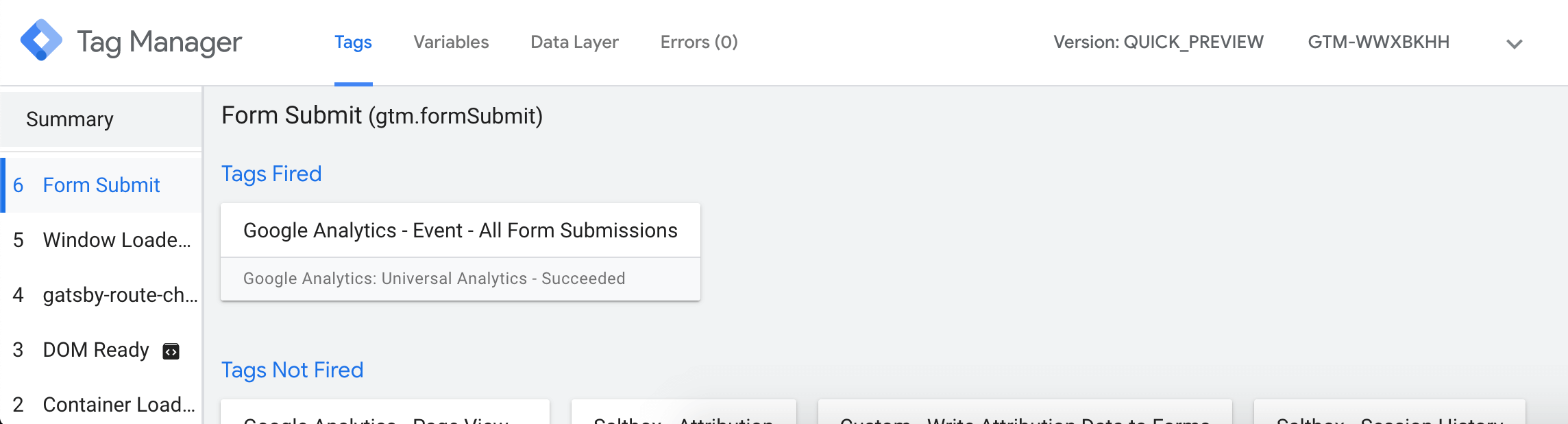
Preview mode in GTM
If you don’t see the Form Submit data layer event come through, then the built-in trigger probably won’t work for you, and you should try one of the other approaches. If you did see the Form Submit data layer event come through, then you can proceed to testing in production.
Depending on the number of submissions you see on a daily basis, it may take several days to accumulate enough data for you to determine whether or not the trigger’s fire rate is within an acceptable margin of error. We usually compare actual vs. reported form submissions on a daily basis when running a test like this.
If after a few days, you’re seeing that the trigger is over- or under-firing, move on to the next tracking method.
WHEN THE BUILT-IN FORM SUBMISSION TRIGGER WON’T WORK
This one is more complicated. In short, it depends on how forms are implemented on your site.
There are many ways that forms are implemented on the web. Sometimes developers disable the default form submit behavior when they need a form to take a custom action after it’s submitted. When this is the case, GTM’s event listener has no way of knowing that a form submission occurred.
Note: For those interested in a technical explanation on why the built-in form submission trigger doesn’t always work, check out Simo Ahava’s post on the subject.
Tracking Clicks on the Submit Button
If the built-in trigger is not working for you and your form doesn’t take the user to a thank you page, “click to submit” tracking may be your next best option.
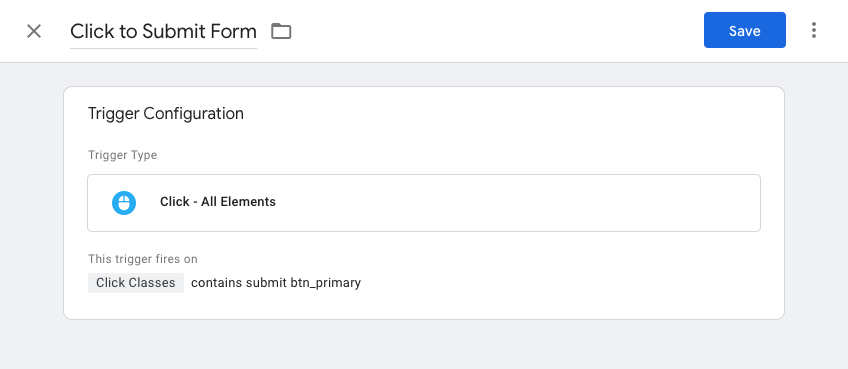
The simplest way to configure this is to use the the built-in “Click – All Elements” trigger set to “Some Clicks” where you either specify the unique CSS class or id of your submit button:

Click to submit trigger where the button’s unique CSS class is “submit btn_primary”
We’d recommend testing this approach in the same way you would test the built-in form submission trigger–first, confirm that the data layer events are coming through in preview mode, then test for a few days in production–monitoring closely–until you have enough data to tell whether it’s working well enough for you.
Note: If the user presses Enter to submit the form, the “click” trigger will usually still fire.
WHEN TRACKING CLICKS ON THE SUBMIT BUTTON WON’T WORK
Sometimes the submit button’s inner text is wrapped in another HTML tag–most often a <span> tag. When that’s the case, your submit button click triggers will under-fire. This happens because clicks on the button text will register as clicks on the <span> element instead of clicks on the encapsulating <button> or <input> element.
Depending on the number of fields in your form and how strict its data validation settings are, submit button click tracking may over-count form submissions. It would over-count if a number of users click to submit your form, the data validation fails, and they bounce. If the data validation fails and the user proceeds to successfully submit the form, the event will still double-fire, but Google Analytics will only count one goal completion (assuming you have created an event-based goal).
Using Custom DOM Event Listeners (Advanced)
If none of the above approaches work for you, you may need to put on your pocket protector and hit Chrome DevTools.
The first step to setting up custom DOM event listeners is to check and see what DOM events are being fired on your form submissions. To see this, type the following code into the console and check the box next to “Preserve Log”:
monitorEvents(document.body);
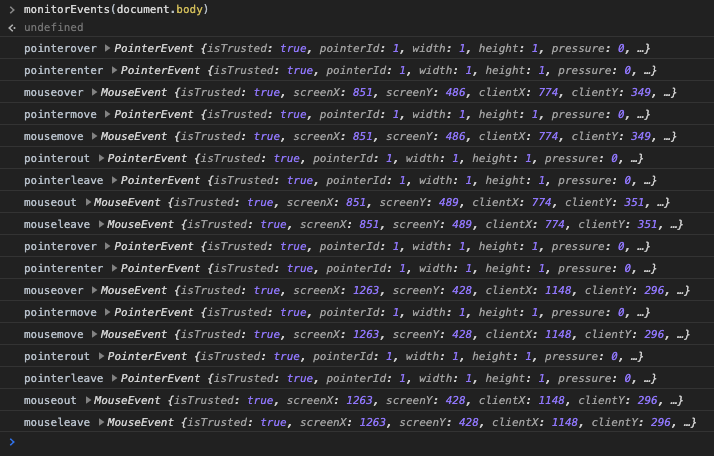
Now, when you mouse over your site, you will see a stream of events appear in your console:

The output of monitorEvents(document.body)
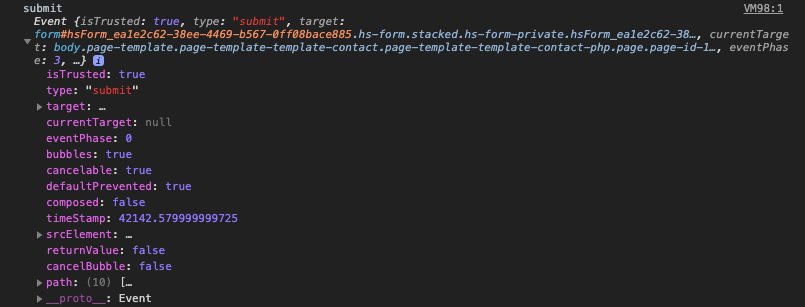
Next, submit the form you want to track and see what DOM event is printed to the console. If you see an event like this, then this approach should work for you:

The output of monitorEvents(document.body) when a form submission event occurs
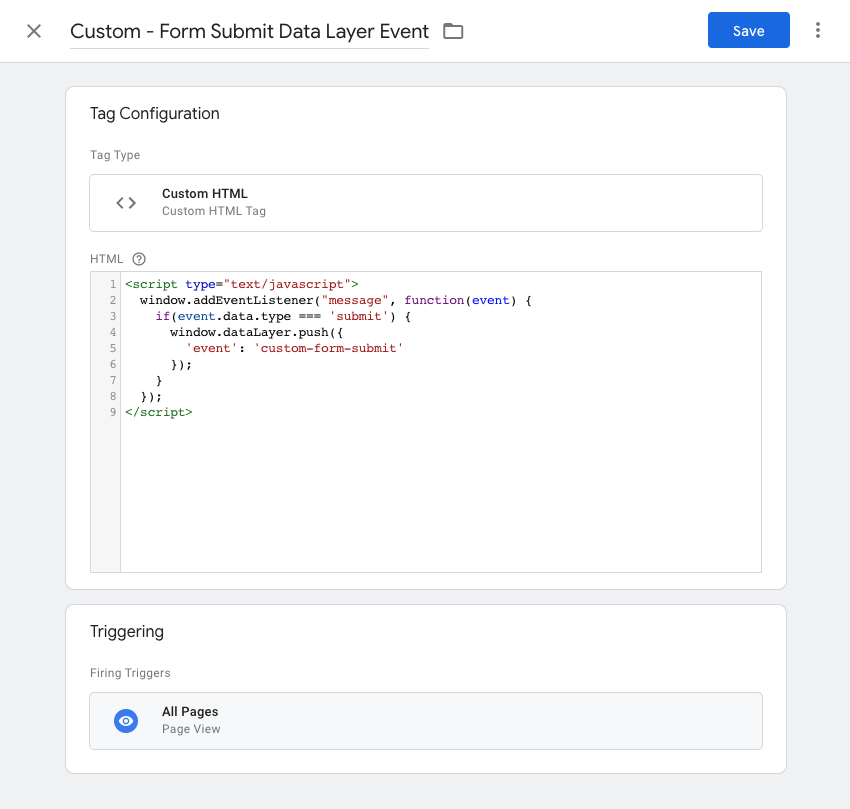
The next step is to set up a custom data layer event to fire when that DOM event occurs.

Custom data layer event
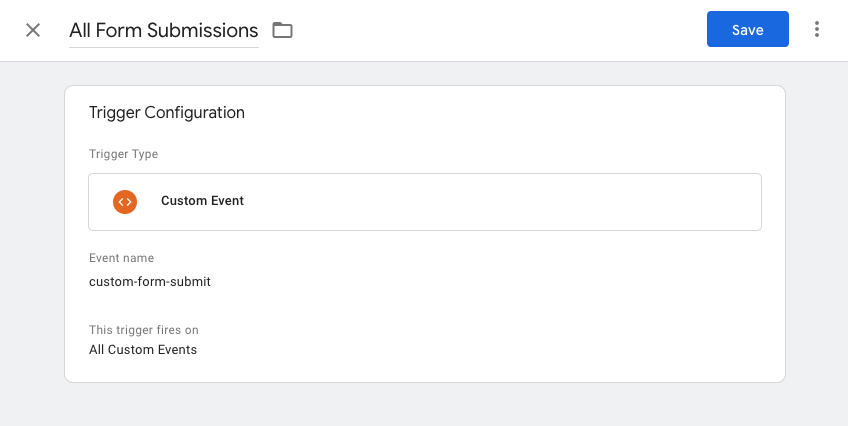
We then set a trigger to listen for that custom data layer event:

Trigger that listens for our custom data layer event
And that’s it! You can now use that custom event trigger to trigger your Google Analytics events.
Tracking Thank You Element Visibility
The use case for this method is rare in our experience, but we included it on our list, because we have had to use it before, so we figured you might need it one day too.
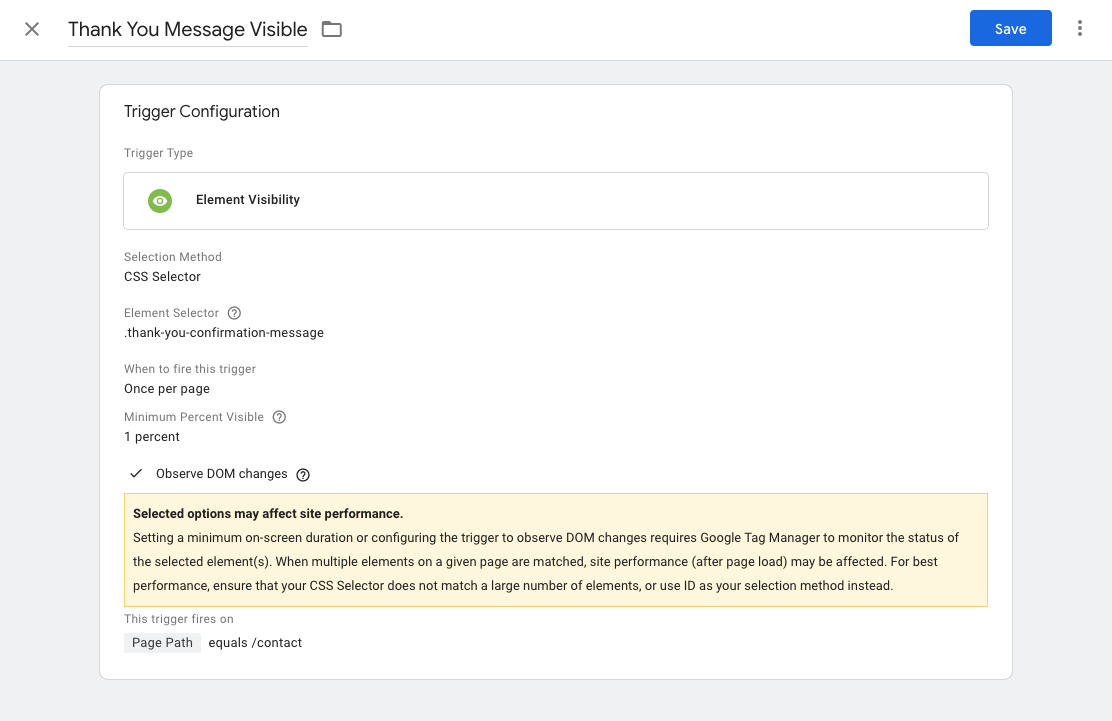
If your form submits without reloading the page and shows a thank you message, this method may work for you. Here is what an element visibility trigger looks like:

Element visibility trigger that listens for DOM changes
A few things to note about this trigger:
We’re using a CSS selector to identify the element that’s visibility we’re interested in tracking.
We’ve set the percentage visible to 1%, because we don’t care how much of the element is visible. If it’s on the page, fire the event.
We’ve set the trigger to observe DOM changes. You don’t need to enable this if your thank you message is always on the DOM and changes from “hidden” to “visible” on form submit.
Anything We Missed?
Have you tried all of these methods and your form submission tracking still isn’t working? Let us know!

Adam Gnuse
SEO Analyst and Content Manager, Saltbox Solutions
Adam Gnuse is the Content Manager and an SEO Analyst at Saltbox Solutions, where he helps brands develop the technical profile and content marketing strategies needed to succeed in a rapidly evolving digital world.
A London Times bestselling author, his writing has appeared in The Guardian, The Daily Telegraph, Lit Hub, and more. He holds a Master's of Fine Arts in writing from UNC Wilmington.
Outside of work, you'll usually find him on the Ultimate frisbee field—or figuring out where to hang his next bird feeder.

